Jan 7, 2024
1. Create an Account on VideoCRO:
Visit VideoCRO and sign up for a new account.
Complete the registration process with your details.
Log in to your VideoCRO dashboard.
2. Set Your Domain:
Inside the VideoCRO dashboard, go to "Websites."
Click on "Add New Website."
Enter the domain of your WooCommerce store and submit.
3. Copy the Code to Your WooCommerce Site:
In the VideoCRO dashboard, navigate to "Edit Domain Settings."
Find the code snippet under "Get your code" and copy it.
Now, let's integrate VideoCRO with your WooCommerce store:
Log in to your WordPress admin dashboard.
Navigate to "Appearance" and choose "Theme Editor."
Find the theme header (header.php) file and insert the VideoCRO code snippet before the closing
</head>tag.Save your changes.
4. Upload Videos and Configure Settings:
Return to your VideoCRO dashboard.
Under "Videos," click on "Manage Videos."
Add a new video by clicking "Add New Video."
Fill in the title, description, and select the websites where the video should be available.
Use the "Page Filter" to specify where the video will display on your WooCommerce store.
Configure the CTA (Call to Action) button with your desired text and link.
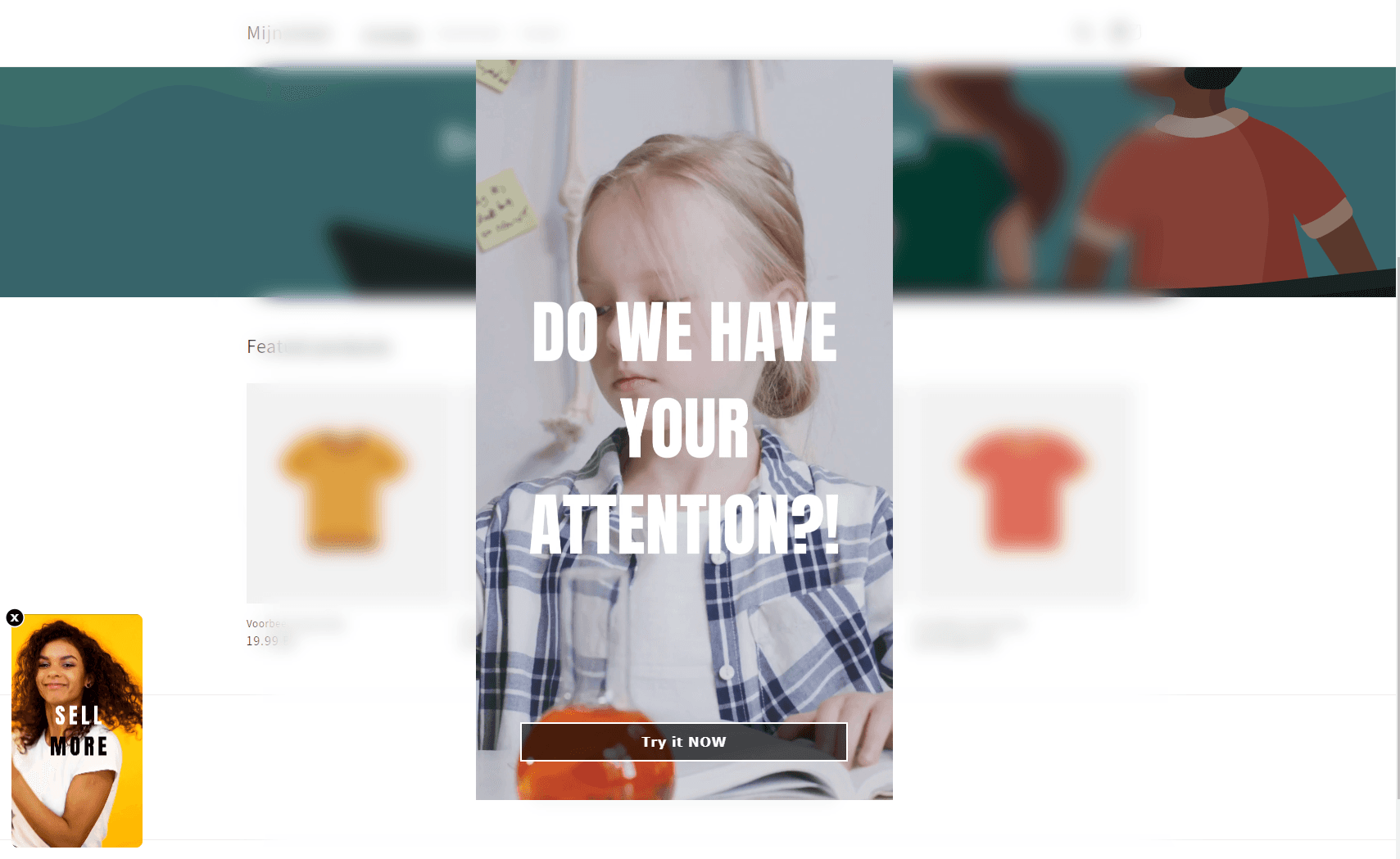
5. Preview the Widget on Your WooCommerce Store:
Save your video settings in VideoCRO.
Visit your WooCommerce store.
Navigate through different pages to observe the VideoCRO widget in action.
Confirm that the video widget displays according to your specified settings.
Test the CTA button to ensure it directs users to the correct link.
Congratulations! Your WooCommerce store is now seamlessly integrated with VideoCRO, enhancing user engagement and boosting conversion rates with captivating video content.
BOOST CONVERSIONS
While you're here you should start a free trial and see it for yourself